Twitter上面的短视频越来越流行了,但是推特官方并没有提供下载通道。如果你想下载这些小视频到电脑或者手机(安卓/iPhone),该如何操作呢?下面介绍几种办法。
方法一:桌面版Twitter视频下载软件
如果你想下载视频,那么安装一款桌面版的软件无疑是很多人的第一选择。因为一般来说桌面版软件功能强大,而且运行也很稳定。如果你正在寻找一简单易用的Twitter视频下载软件,那么你可以试试Gihosoft TubeGet。该软件的一大特点就是干净简洁,一目了然,几分钟就可以掌握它的使用技巧。虽然从名字上来看TubeGet是用来下载YouTube视频的,除此之外,它还支持从Vimeo、Facebook、Twitter等其他网站下载视频。闲话少说,言归正传,下面我们来看看使用Gihosoft TubeGet下载Twitter视频到Windows和Mac电脑的步骤。
-
使用桌面软件下载Twitter视频步骤:
- 1. 复制推特小视频的链接。方法:推文右上角有个向下的箭头,点击,弹出对话窗口,选择“Copy link to Tweet”,即可复制该视频的URL链接地址。
- 2. 运行Gihosoft TubeGet,点击红白相间的“粘贴链接”按钮。链接会自动粘贴,软件开始解析链接,链接解析完成后,弹出分辨率选择窗口。
- 3. 在分辨率选择窗口选择你喜欢的视频分辨率,然后选择视频保存位置。选择好后,点击下载按钮,视频就开始下载了。
由于Twitter视频一般比较短小,所以很快就可以下载完成。视频下载完成后,你可以在指定文件夹中找到该视频。

方法二:Twitter在线下载网站
由于现在生活节奏越来越快,提供在线服务的工具网站如雨后春笋般涌现,Twitter视频下载器也不例外。与传统的桌面版软件相比,这种在线工具兼容性特别强。因此,无论你正在使用的是Windows或者Mac电脑,Android或者是iPhone手机,亦或是平板,只要你安装了浏览器,都可以进行视频下载。谷歌、火狐、360、Safari还是其他浏览器,都可以正常运行该在线应用。Twitter Video Downloader就是其中一个非常受欢迎的网站,该网站使用方法非常简单,下面我们来看看具体的步骤。
-
使用Twitter Video Downloader获取推特小视频方法:
- 1. 获取需要下载的推特小视频的链接,参考方法一。
- 2. 粘贴链接到网站指定的方框,点击“下载”按钮,这时界面会跳转到下载选项界面。
- 3. 选择格式(MP3,MP4,M4A)和转换选项。大多数视频的默认选项都是一个很好的设置。 按下面的’下载’按钮开始转换。这可能会需要几分钟。 转换完成后,您可以下载转换后的文件。

方法三:在手机上保存Twitter视频
对很多人来说,拍摄视频并把它们分享到Twitter上面,然后收获点赞和新的粉丝是一件很愉快的事情。同样,在推特上面观看别人发布的视频内容也是一个消磨时间的好方法。鉴于大部分人都是在用手机浏览Twitter内容,因此如果有个手机app可以直接扒推特上的视频,那就再方便不过了。那么如何下载Twitter视频到手机和平板电脑上面呢?这里分别介绍下载Twitter视频到安卓和iPhone手机的方法。
一.下载Twitter视频到安卓手机/平板
这里,推荐一款Android版的Twitter小视频下载app – Video | GIF Downloader for Twitter。下面,我们来看看使用方法。
-
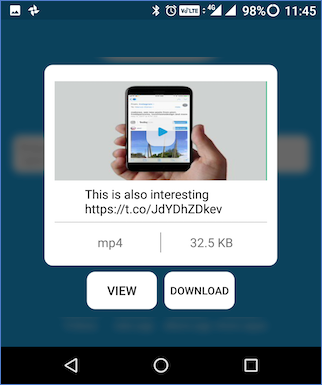
安卓手机下载Twitter视频的步骤如下:
- 1. 打开Twitter软件,找到你要下载的视频或者是GIF动图。
- 2. 打开视频或者GIF图片,该内容会占据整个屏幕;在屏幕的下面,点击分享按钮。
- 3. 在分享列表里面,找到并点击“Video | GIF Downloader for Twitter”,此时软件会弹出分辨率选择窗口。
- 4. 选择你想要下载的视频格式和质量,点击下载按钮开始下载视频。
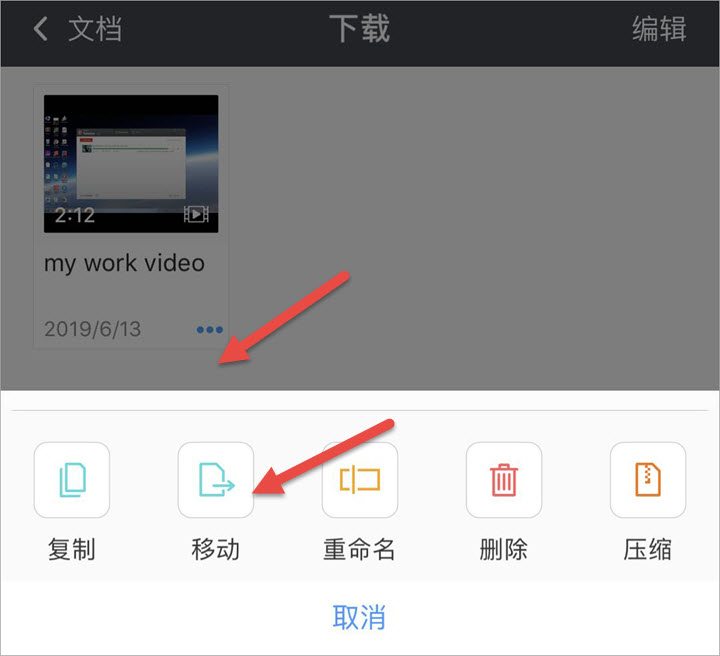
视频下载完成后,点击屏幕下方的视频图标就可以看到目标视频。选择视频,你可以看到播放和分享按钮。

二.下载Twitter视频到苹果iPhone手机
在iPhone手机和iPad上面下载Twitter和Facebook视频的方法是一样的,这里就不再赘述,参考文章:5种下载Facebook视频的方法,方法4:苹果iPhone手机下载Facebook视频。只不过下载网站要换成本文方法二里的Twitter Video Downloader链接。
当然,苹果iOS设备也可以使用捷径(Workflow)来保存推特上的视频,具体方法你可以在捷径社区里的Twitter板块查找。

方法四:使用插件下载推特视频
Twitter上面的视频都很短,将人们的碎片时间充分利用起来了。坐地铁、吃饭的时间,看一个搞笑段子,学一个小知识,掌握一个小技能,不在话下。如果你的网络很流畅,在推特上观看视频很容易;但如果你很忙,将Twitter视频保存下来离线播放就很有必要了。除了上面提到的3种方法,你还可以使用插件去下载Twitter上面的小视频。
这里使用一个非常实用的插件—Twitter Video | GIF Downloader,这个插件目前只支持Chrome,不支持Firefox。这个插件最大的优点是使用快捷,直接在观看推特视频的时候,点击下载按钮,就可以进行下载了。那么如何使用这个插件下载Twitter上的视频呢?一起来看下吧!
-
如何使用插件下载Twitter视频?
- 1. 打开你的Twitter账号,当你看到一个视频时,右下角会显示一个“Download”按钮。
- 2. 点击“Download”按钮,进入到下载选项界面。选择将视频下载成”High Definition”“Normal Quality” 或者是“Low Quality”,一般选择下载最高质量。
- 3. 选择好后,视频开始在浏览器上面下载,格式为MP4。

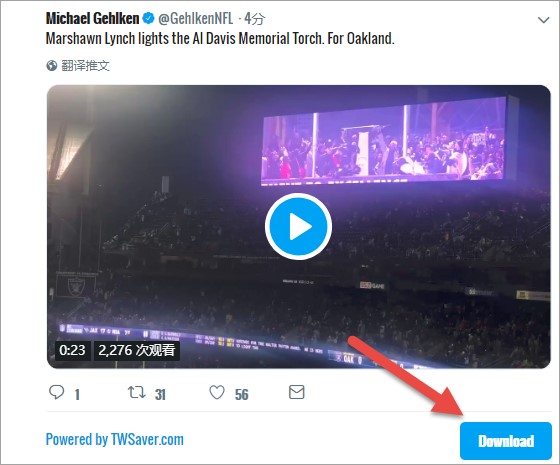
方法五:使用网站TWSaver保存推特视频
互联网总是想让用户相信,他们能永久地保存你的文件信息。但是,谁也无法保证,你在Twitter上面收藏的视频不会被发布者删除或者设置为只有自己可见。因此,很有必要把自己喜欢的推特视频下载下来,方便保存起来,或者是分享给朋友们。除了上面介绍的网站,还有很多其他同类型的网站可以在线保存推特上面的视频,TWSaver就是其中最好的之一。
正因为它是一个基于浏览器的网站,所以它适用于各种平台,比如Windows, Mac, Android, iPhone & Linux等。当然,前提是,你必须在你的设备上面安装了一个浏览器,Chrome,FireFox,Safari,Opera等都可以。TWSaver支持将Twitter视频下载成标清,高清和超清质量,保存的格式为MP4,方便你在移动设备上面播放。这个网站限制很少,可以7天24小时使用。该网站使用也很安全,不会跟踪你的下载记录,也不会备份你下载的视频。使用方法也很简单,下面我们来看一下方法。
-
如何在线保存推特上面的视频?
- 1. 首先我们需要复制推文上面的视频链接,上面已经介绍过了。
- 2. 将推文链接粘贴到网站上面指定的方框,点击旁边的“下载”按钮。
- 3. 网站会自动将视频分为3个可供下载的质量,选择你需要下载的质量,并点击“下载”按钮。
- 4. 最后选择保存视频,视频就开始下载了。
总结
以上就是5种下载Twitter高清视频的方法,Windows 、Mac 、Android和 iOS平台都适用,希望能帮到你。Twitter的代码在不停地更新,视频下载方法也在不停地变化,以前那种添加“m.”的方法目前好像已经失效了。如果你有其他更好的办法,欢迎分享。

 English
English
 中文
中文